Nas empresas onde os processos são digitalizados, é bastante comum a necessidade de liberar versões de um software com certa frequência. Afinal, em tecnologia o cenário muda muito rápido e novas alternativas de programas surgem a todo momento.
A questão é: como entregar novas versões com qualidade e colocá-las em produção com a agilidade necessária? É o que vamos ver neste artigo, utilizando como exemplo o método DevOps.
O que é DevOps?
Aqui mesmo no blog já falamos sobre o conceito de DevOps. Presente no mercado há algum tempo, é uma ferramenta que costuma ter uma boa interface, pelo menos o suficiente para sua proposta inicial.
No entanto, com a velocidade característica do mundo digital, o método DevOps precisou chegar ao próximo nível. Nesse sentido, iniciou-se um esforço para modernizar a aparência do software para atender o universo ABAP com mais eficiência.
Confira as principais alterações da interface DevOps e as particularidades da nova versão.
Layout
Atualmente as empresas encontram modais excessivos no DevOps. Eles servem para apresentar dados e para a tomada de ações.
Na nova interface os modais serão trocados por páginas. Elas servirão para confirmar ações e para apresentar mensagens importantes que necessitam da atenção do usuário.
A toolbar e a navbar lateral serão mantidas e passarão por poucas alterações. No entanto, o conteúdo padrão da página será refeito, utilizando os seguintes elementos:
- Card Geral;
- Card de Informação;
- Card de Tomada de Ações;
- Card Genérico.
A combinação desses elementos constitui o padrão de tela. Nele temos, no topo, um card geral para apresentar as informações e tomadas de ação referente à página inteira. Abaixo dele encontramos outros cards que apresentam o conteúdo.
O card geral, portanto, funciona como um toolbar, onde encontramos o título da página, ação geral e outras informações.
No caso de telas com alta interatividade temos uma sequência de uma ou mais seções. Elas estão compostas por um card de informações à esquerda, ocupando um terço do conteúdo. Ao lado temos um card de tomada de ação que preenche dois terços.
A intenção é ter, em cada seção, tudo o que o usuário necessita para a tomada de ação referente ao assunto que está tratando. Assim, o card da esquerda conterá informações para auxiliar as ações disponíveis no card da direita.
O card genérico é outro padrão disponível e nele temos o conteúdo da página. Em geral, encontramos nessas páginas uma lista com itens que redirecionarão para um fluxo, um formulário de cadastro ou para a home de um website.
Quando precisamos fazer uma comparação, por exemplo, o conteúdo da página é dividido em dois cards em linha. O da esquerda apresenta o item selecionado (ou versão atual) e o da direita mostra a versão/item a ser comparado.
É interessante que essa página pode iniciar como uma seção de conteúdo que, a partir de uma ação, será dividida para a comparação.
Apresentação de informações
Na versão atual, quando trabalha com tabelas, o usuário tem dificuldade em visualizar os dados devido ao grande número de colunas. Em muitos casos, necessitamos de um scroll horizontal.
Além disso, enfrentamos a falta de destaque das informações. Razões que fazem o usuário adotar listas para apresentar informações.
Elas podem ser verticais, com os itens separados por uma linha e com um scroll, ou horizontais, onde cada item representa um card.
Em listas horizontais, quando houver falta de espaço, os itens “saltarão” para a próxima linha. Não havendo espaço na vertical, o usuário terá auxílio de um scroll.
Outra particularidade das tabelas é a baixa quantidade de informações nos itens. O usuário vai encontrar apenas dados principais e cada lista terá o devido destaque. Esses itens terão uma ação de clique para redirecioná-los para uma página onde estão os respectivos detalhes.
Apresentação e tomada de ações em hierarquia
O DevOps conta ainda outra forma de apresentar informações de forma hierárquica: como árvores. A aparência é mais crua e pouco estilizada, por isso, a intenção é substituí-las por uma lista de itens expansíveis.
Neles, as informações estarão “escondidas”. Mas, quando o usuário clicar, o item se expande, mostrando seu conteúdo (texto, lista, campos de entrada de dados, entre outros).
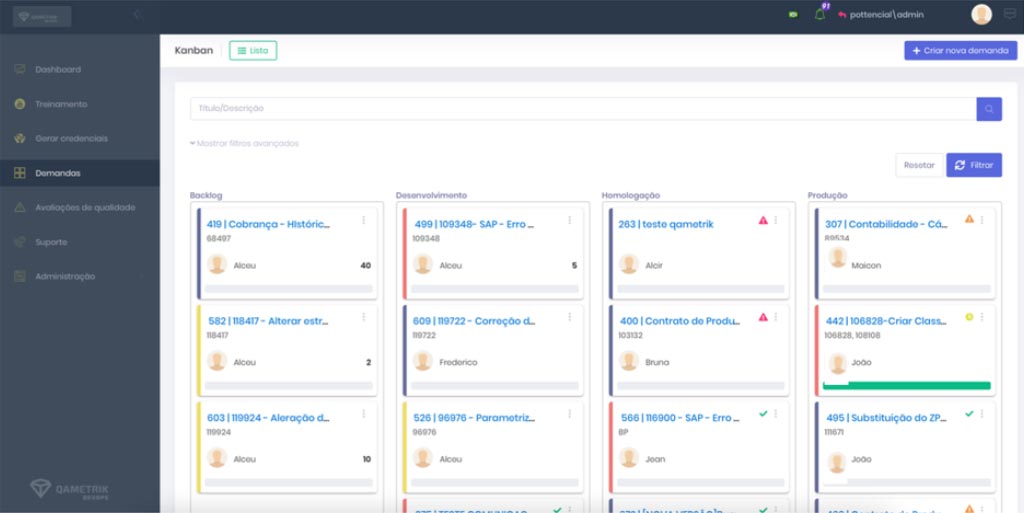
Nesse sentido, acreditamos que essa nova forma de apresentação dará mais destaque às informações com uma aparência mais agradável. Nova apresentação de demandas:

Quer saber mais? Entre em contato
Esses são os principais pontos que a QAMetrik entende como fundamentais para a nova versão do método DevOps. Desse modo, esperamos que a entrega seja mais ágil e com mais qualidade.
Para saber mais sobre o assunto, fale com um consultor QAMetrik ou siga-nos nas redes sociais: [Facebook] [Instagram] [LinkedIn] [Youtube]